WordPressで気に入った画像を簡単にフォトギャラリーで表示できないかなと思っていろいろ検索してました。
Flicker, Gallery2, Zenphoto, Photon, FAlbum, Lazy Gallery等のプラグインがありましたが、どれもこれも知識が少ない私には・・・・。
しかもプラグインフォルダにアップロードするだけじゃなく他の作業もしないといけない・・・。
ネットで探していたらちょうど思っていたシンプルにプラグインフォルダに入れればいいだけのプラグインを発見しました。
「Lazy-K Gallery」というフォトギャラリー用のプラグインをご存知でしょうか?
(Lazy Galleryではないです。)
私には便利なので紹介したいと思います。
最初に 「Lazy-K Gallery」のサイトに行ってください。
サイドバーのPagesの中にあるLazy-K Galleryをクリックしてください。
そうすると Downloadと表示がある下にVersion 1.4というのがあるのでクリックしてダウンロードしてください。

ダウンロードしたZipファイルを解凍したらlazy-k-gallery.phpとlazy-k-galleryのフォルダをftpでWordpressのプラグインのフォルダに2つもアップロードしてください。
下記のような感じです。
wp-content/plugin/lazy-k-gallery
wp-content/plugin/lazy-k-gallery.php
アップロードしたら次はギャラリー用のフォルダを作りましょう。
例えば……wp-contentの下にgalleryとかphotoとかの名前でフォルダを作ります。
このフォルダにギャラリーで表示させたい画像をアップロードしてください。
作成したフォルダの属性を777にしておきます。
さらに作成したフォルダの中にサムネイル用のフォルダを作成しておきます。
名前は何でもいいです。これも属性を777とかでいいです。
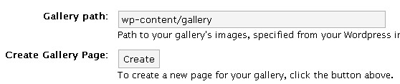
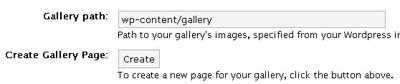
以上の設定ができたらログインしてプラグインをアクティベイトしてください。アクティベイトしたら設定からPathのところに先ほど作成したフォルダまでのパスを設定します。
例) Path: wp-content/gallery


設定したらアップデートをクリックしてください。
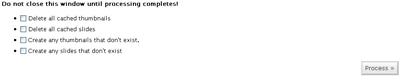
次にcache managerをクリックしたら画面が変わると思います。

「Create any thumbnails that don’t exist.」の横にチェックをいれてprocessをクリックしてください。

ここでエラーが出なければ成功と表示されます。
もう一度オプションからLazy-K Galleryのタブにいどうしてcreate pagesをクリックしてください。
クリックすると「are you sure?」というポップアップがでますのでハイをクリックしてください。
click hereが表示されますのでそれをクリックすればpostのページに移動します。
移動したらパブリッシュをクリックすればサムネイルでギャラリーが表示されます。
いかがでしょうか?意外に簡単な設定でしたね。
知識のある人ならテンプレートをいじっていろいろ変更してもおもしろいと思います。
他にも細かい設定がオプションでできます。
<
safe modeでも動きます。


コメント